Dein Adblocker blockiert Inhalte auf dieser Seite. Um alles wie vorgesehen nutzen zu können, deaktiviere ihn bitte.
Über die Funktion «Eigener Kalender» kannst du deine Events oder unseren gesamten Eventkalender auf deiner eigenen Website einbetten. Mit wenigen Klicks kannst du einen Code erstellen, den du in den HTML-Code deiner Webseite einfügen kannst.

Logge dich mit deinem Account bei Eventfrog ein. Links in der Hauptnavigation findest du den Menüpunkt «Eigener Kalender». Hier kannst du mit wenigen Klicks den Code generieren, mit dem du den Eventkalender oder eine Auswahl an Events auf deiner Website einbetten kannst.
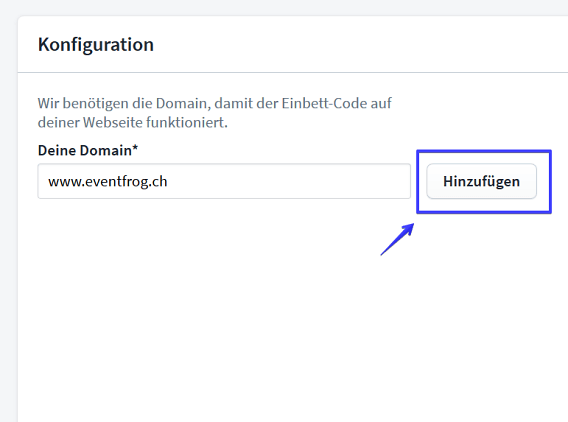
Im Block Konfiguration findest du links das Feld «Deine Domain». Dieses Feld ist eine Pflichteingabe. Die Angabe der Domain ist wichtig, damit der Code für das Einbinden richtig auf deiner Website funktioniert. Du kannst den Kalender auf mehreren Webseiten einbetten. Wichtig ist, dass sie in der Liste deiner Domains aufgeführt sind.
Bei «Deine Domain» gibst du die URL deiner Website ein, auf der deine Agenda erscheinen soll. Bestätige diese URL, indem du «Hinzufügen» klickst. Über diese Funktion kannst du auch mehrere Webseiten hinzufügen. Willst du den Eventkalender auf mehreren Unterseiten deiner Website zeigen, so reicht die Haupt-URL.

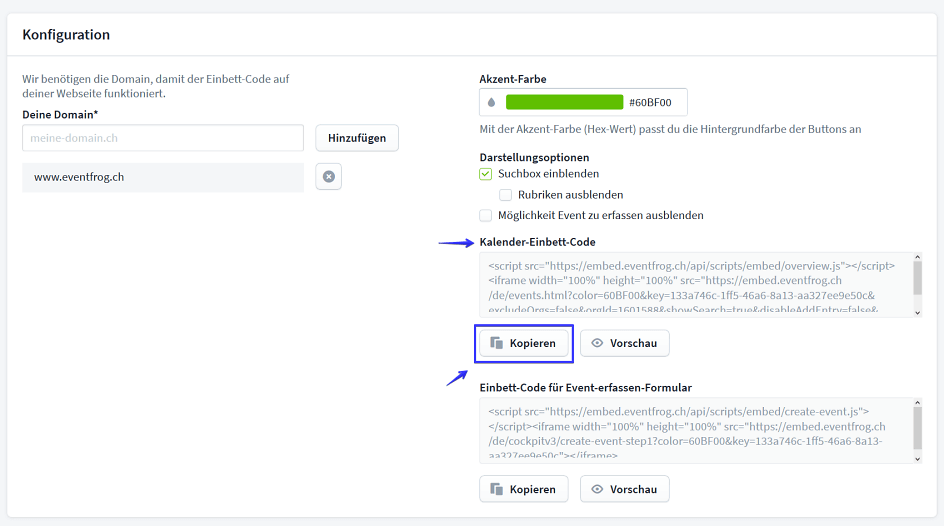
Bereits jetzt kannst du den Kalender exportieren, indem du den Code zum Einbinden in den HTML-Code deiner Website einfügst.
Aktuelle Einstellungen für deinen Eventkalender:
Hinweis: Viele CMS verwenden für die Vorschau und den Bearbeitungsmodus andere URLs als die Website selbst. Es kann daher vorkommen, dass die Einbettung in der Vorschau als Fehler angezeigt wird, aber beim Speichern korrekt funktioniert.
Um dies zu vermeiden, kann die Domain der Bearbeitungs- bzw. Vorschau-Seite bei uns ebenfalls hinterlegt werden.
Hinweis für Websites, die mithilfe von Baukasten-Systemen wie wix.com oder anderen CMS (Content Management Systemen) erstellt wurden:
Falls deine Website über ein Baukasten-System wie bspw. wix.com erstellt wurde, kann der Code gegebenenfalls nicht direkt in dieser Form eingefügt werden. Die folgende Anleitung stellt sicher, dass das Einbetten auf deiner Webseite gewährleistet werden kann:

Wie bereits beschrieben, ist die Event-Auswahl voreingestellt. Das erkennst du auch am grünen Einstellungsrad beim Button «Veranstalter:innen».
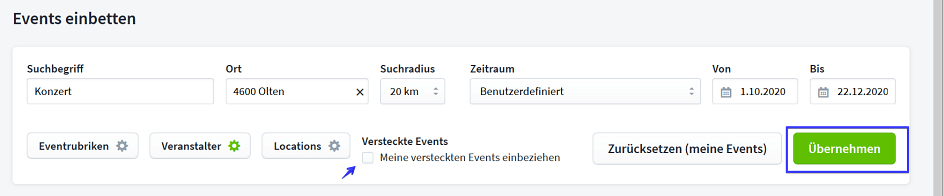
Um die Auswahl der angezeigten Events zu erweitern, nehme über den Bereich «Konfiguration» weitere Einstellungen vor. So kannst du deinen Kalender nach den gewünschten Kriterien anlegen. Wenn du die Checkbox «Meine versteckten Events einbeziehen» anwählst, in deinem Kalender Events, die im Eventfrog-Kalender versteckt sind.
Du kannst etwa in deinem Kalender Events nach diesen Kriterien anzeigen lassen:

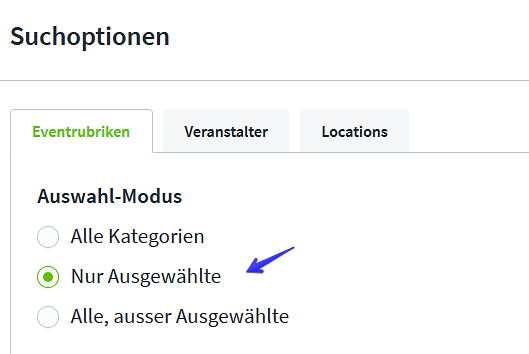
Beim Menüpunkt «Eventrubriken» kannst du im «Auswahlmodus» bestimmen, welche Event-Kategorien in deinem Kalender angezeigt werden.
«Alle Kategorien» ist voreingestellt. Das bedeutet, dass alle Eventrubriken importiert werden und in deinem Eventkalender erscheinen.

Wählst du «Nur Ausgewählte» erscheint die Liste mit den Rubriken, die du anwählen kannst. In diesem Fall sind keine Eventrubriken voreingestellt. Setze das Häkchen bei den Rubriken, z.B. «Klassik & Opern» oder «Konzert», die du in deinen Kalender aufnehmen willst. Klicke rechts unten auf den Button «Speichern», um die Auswahl zu übernehmen.
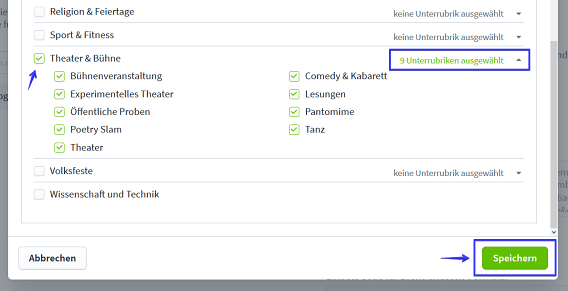
Wenn du eine Rubrik gewählt hast, wird dir angezeigt, wie viele Unterrubriken bei dieser Eventrubrik vorhanden sind. Du kannst auf «X Unterrubriken ausgewählt» klicken, um diese einzusehen. Stellst du eine bestimmte Rubrik ein, so werden automatisch alle Unterrubriken mit einbezogen. Möchtest du gewisse Unterrubriken ausschliessen, so wählst du diese ab, indem du den Haken neben der jeweiligen Unterkategorie entfernst. Klicke rechts unten auf den Button «Speichern», um die Auswahl zu übernehmen.

Bei «Veranstalter:innen» ist «Nur Ausgewählte» die Grundeinstellung. So bist du als Veranstalter:in mitsamt deiner Events ausgewählt. Über die «Suche» kannst du manuell weitere Veranstalter:innen finden und hinzufügen. Mit der Auswahl «Alle Veranstalter» kannst du alle Veranstalter:innen hinzufügen.
Wenn du Events bestimmter Veranstalter:innen aus deinem Eventkalender ausschliessen willst, füge diese über die «Suche» bei «Nur Ausgewählte» hinzu. Wähle dann «Alle, ausser Ausgewählte» an, um genau diese Veranstalter:innen mit ihren Events auszuschliessen. Bitte bedenke, dass so alle Veranstalter:innen im Eventkalender aufgeführt werden, ausser die, die du ausgeschlossen hast.
Beim Menüpunkt «Locations» wählst du, welche Locations in deinem Kalender angezeigt werden.
Voreingestellt sind «Alle Locations». Bei «Nur Ausgewählte» kannst du über die «Suche» bestimmte Locations suchen. Du wählst die gewünschte Location aus, indem du draufklickst. So wird sie der Liste «ausgewählt» hinzugefügt.
Unter diesem Menüpunkt ist es auch möglich, bestimmte Locations auszuschliessen. Füge die Eventlocations der Liste «ausgewählt» hinzu und wähle «Alle, ausser Auswählte» an. Auf diese Art werden alle Locations importiert, ausser die, die du ausgeschlossen hast.
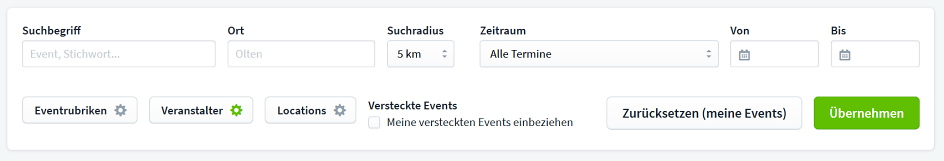
Im Feld «Suchbegriff» kannst du einen Begriff angeben und wählen. Angezeigt werden dann in deinem Kalender-Export Events, die zu diesem Begriff passen oder ihn direkt enthalten.
Durch die Eingabe eines Ortes in das Feld «Ort» kannst du den Ort festlegen, an dem die aufgeführten Events stattfinden müssen. Handelt es sich beispielsweise um eine Regio, z.B. Events in und um Olten, so kannst du den Suchradius erweitern.
Aktuell ist «Alle Termine» als Angabe voreingestellt. Du kannst selbstverständlich ebenfalls einen anderen Zeitraum bestimmen.
Wenn du auf «Alle Termine» klickst, erscheint ein Menü mit Vorschlägen, die du anwählen kannst. Alternativ kannst du im Menü ganz unten «Benutzerdefiniert» einstellen und rechts über die Kalenderanzeige Start- und /oder Enddatum eintragen. Klickst du direkt in die Kalenderanzeige, so wechselt der Zeitraum automatisch auf «Benutzerdefiniert». So kannst du den Zeitraum über die Kalender bestimmen.
Wenn du auf den Button «Zurücksetzen (Meine Events)» klickst, wird die Auswahl zurückgesetzt. Es werden wieder alle deine Events importiert.
Deine Auswahl bestätigst du, wenn du auf den grünen Button «übernehmen» klickst.

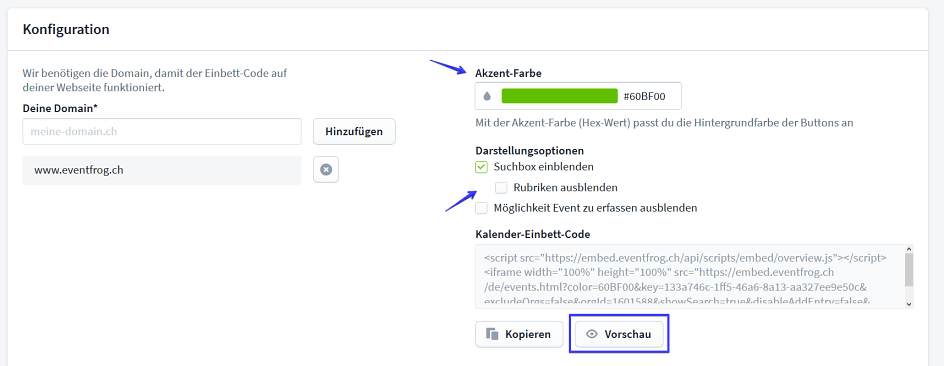
Du kannst den Kalender farblich deiner Website angleichen.
Klicke hierfür den Farbbereich bei «Akzent-Farbe». Dort kannst du den richtigen Ton über das Farbspektrum wählen, oder den Hex-Wert für den gewünschten Farbton eingeben. Klicke auf «Übernehmen», um den Ton zu bestätigen.
Über den Button «Vorschau», den du unter der Box mit dem Code zum Einbinden findest, kannst du dir jederzeit eine Vorschau deines künftigen Kalenders anzeigen lassen.
Bei «Darstellungsoptionen» stellst du deinen Kalender ein.
Setzt du das Häkchen bei «Suchbox einblenden», so wird für deinen Kalender auch ein Suchfeld erstellt. Über das Feld können deine Website-Besucher:innen Events in deinem Kalender suchen und finden. Über die Box «Rubriken» ausblenden, kannst du verhindern, dass im Suchfeld Rubriken und Kategorien dargestellt werden, durch welche die Suche gefiltert werden kann.
Wenn du das Häkchen bei «Möglichkeit Event zu erfassen ausblenden» setzt, wird das Formular zur Event-Erfassung ausgeblendet. Damit deine Website-Besucher:innen ihre Events in deinen Kalender eintragen können, musst du neben dem «Code zum Einbinden des Kalenders» auch den «Code zum Einbinden des Formulars für die Eventerfassung» integrieren.